1.Nói lại code hiển thị số bài đăng trong label của Duypham (blog.duypham.info) :
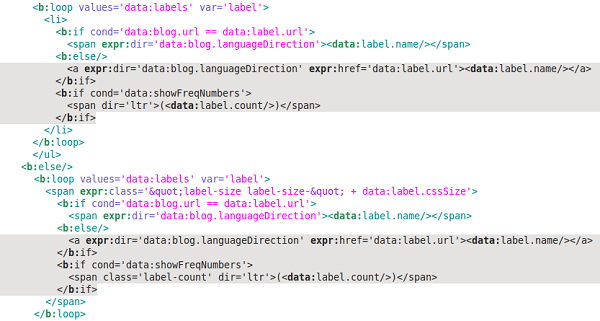
Bởi vì trong blog chúng ta sẽ có 2 thẻ <data:label.count/> một cho dạng list , một cho dạng tag cloud như trong ảnh của bạn Duy Phạm chụp
Ta thay thế:
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>Thành:
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
<b:if cond='data:showFreqNumbers'>Rồi tiếp tục:
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url' expr:title='data:label.count + " Bài đăng trong nhãn " + data:label.name'><data:label.name/></a>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
</b:if>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>Thành:
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
<b:if cond='data:showFreqNumbers'>2.Tạo dạng tag cloud:
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url' expr:title='data:label.count + " Bài đăng trong nhãn " + data:label.name'><data:label.name/></a>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
</b:if>
Các bạn vào Thiết Kế >>> Phần tử trang và bấm vào chỉnh sửa , chúng ta sẽ có như hình trên và làm theo 2 bước như trong hình
Sau đó thêm đoạn code sau trước ]]></b:skin> :
.sidebar .list-label-widget-content li{display:inline;font-size:10px;text-transform:uppercase;white-space:nowrap;line-height:2.5em}
.sidebar .list-label-widget-content li a{-moz-border-radius:4px;-o-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;border:1px solid #BBB;padding:3px 6px;opacity:0.7}
.sidebar .list-label-widget-content li a:hover{border:1px solid #F26535}
Nếu các bạn thấy không chạy thì hãy làm theo bỏ đoạn css trên và thay bằng đoạn css bên dưới:.list-label-widget-content li{display:inline;font-size:10px;text-transform:uppercase;white-space:nowrap;line-height:2.5em}
.list-label-widget-content li a{-moz-border-radius:4px;-o-border-radius:4px;-webkit-border-radius:4px;border-radius:4px;border:1px solid #BBB;padding:3px 6px;opacity:0.7}
.list-label-widget-content li a:hover{border:1px solid #F26535}













21 comments:
@Linh Dung Sắp tới còn nhiều cái hay mà , lên kế hoạch hết rồi
Mình thích dạng hình cầu xoay xoay ý
blog nào nhiều label thì nên chơi cái này
Hay nhưng làm hơi phức tạp, a thấy ko cần thiết lắm :D
đồng ý với anh NAD :D
Cái này chỉ cần CSS là đủ nhóc ạ, không cần chỉnh sửa tới XML đâu.
@Neyurt Bên WP rê chuột vào nó mới báo số bài đăng nếu không áp dụng thì làm sao
Đẹp nhưng hơi rắm rối!Ủng hộ em...
@Yolks Hì thế thì ngon rồi, mình cũng đã có kế hoạch rồi, chỉ cần làm đúng tiến trình là được :3)
Thấy cũng bình thường mà nhỉ! XML chỉ là để hiển thị số bài viết trong nhãn thôi, còn hình thức thì chỉ là CSS!
Cái này hay đấy, để mình thử xem sao...
a {
color: #A00505;
text-decoration:none;
}
@Cu0nglsf Bạn sửa giùm trong :)) css trên có 2 đoạn mã màu đó bạn
Bắt đền Yolks luôn đó, anh làm theo y trang, mà nó thành ra như vầy nè, chỉ thấy số không thấy nhãn đâu. Hihi!^^
Hi em, Trao đổi liên kết với Neyurt.com nhé.
vậy thì mục hỏi đáp của bạn ở đâu ?
temp này của bạn tải chậm wa
phần sidebar sấp xếp không được đẹp & chuyên nghiệp,
còn khi tải trang thì màng hình bị giật ngang
làm cho mọi người cảm thấy khó chiệu khi vào xem nội dung,
mình chân tình mới góp ý mong bạn đừng giận.
bạn tìm cách khắc phục nhé,
@Anonymous À chậm là do cái tiện ích xem nhanh của tớ . Nếu bỏ nó đi thì tốc độ chỉ tầm 1s
@Yolks Mình load trang đâu thấy bị giật đâu card màn hình bạn có vấn đề rồi :))
Cái này có lỗi font tiếng việt ko?
Bên mình bị
@Đing Kiu Truê Có thể do font bên bạn lỗi có thể dùng tahoma chẳng hạn :)) , mà chắc chắn là ko bị lỗi 100%
@Phạm Minh Tâm Em xóa blog rồi mà
Post a Comment