Google là ông chùm của ngành internet . Ừm thì ông là vua tôi là giặc , tôi vi phạm thì ông xử chém . Qua việc vnblogspot.com bị google đá mất tài khoản là không chấp nhận được và hãy tìm cách làm sai cho ông vua nhà ta bớt giận.
1. Hãy tìm và đọc lại điều khoản:
Các bạn vào link sau vào xem lại ở đây . Sau khi đọc xong thì đến bước 2 thôi
2.Sao lưu blog lại khi có bài viết mới:
Các bạn nên làm những lúc có bài mới , xuất blog hàng ngày lưu vào 1 file mục . Thì chắc chắn google khóa tài khoản thì chuyển qua tài khoản mới
3.Sao lưu templates trên blog:
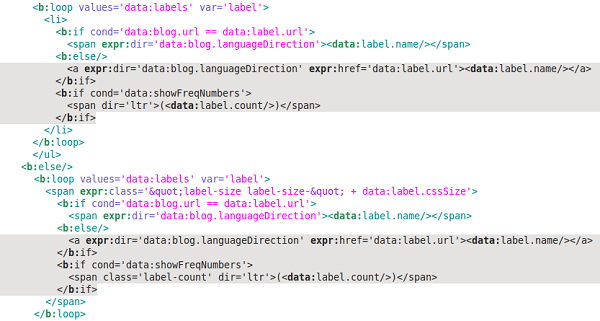
Làm theo các hình sau đây :
Xong . Chỉ cần làm theo 3 bước trên thì không lo google
Còn nếu như sub domain mà còn bị dính trên blog cũ thì chúng ta hãy liên hệ với google để giải quyết vấn đề này.
1. Hãy tìm và đọc lại điều khoản:
Các bạn vào link sau vào xem lại ở đây . Sau khi đọc xong thì đến bước 2 thôi
2.Sao lưu blog lại khi có bài viết mới:
Các bạn nên làm những lúc có bài mới , xuất blog hàng ngày lưu vào 1 file mục . Thì chắc chắn google khóa tài khoản thì chuyển qua tài khoản mới
3.Sao lưu templates trên blog:
Làm theo các hình sau đây :
Xong . Chỉ cần làm theo 3 bước trên thì không lo google
Còn nếu như sub domain mà còn bị dính trên blog cũ thì chúng ta hãy liên hệ với google để giải quyết vấn đề này.